US Map

<USMap data={state_pop} state=name value=population />
Examples
Color Scales
colorScale=blue

colorScale=green

colorScale=red

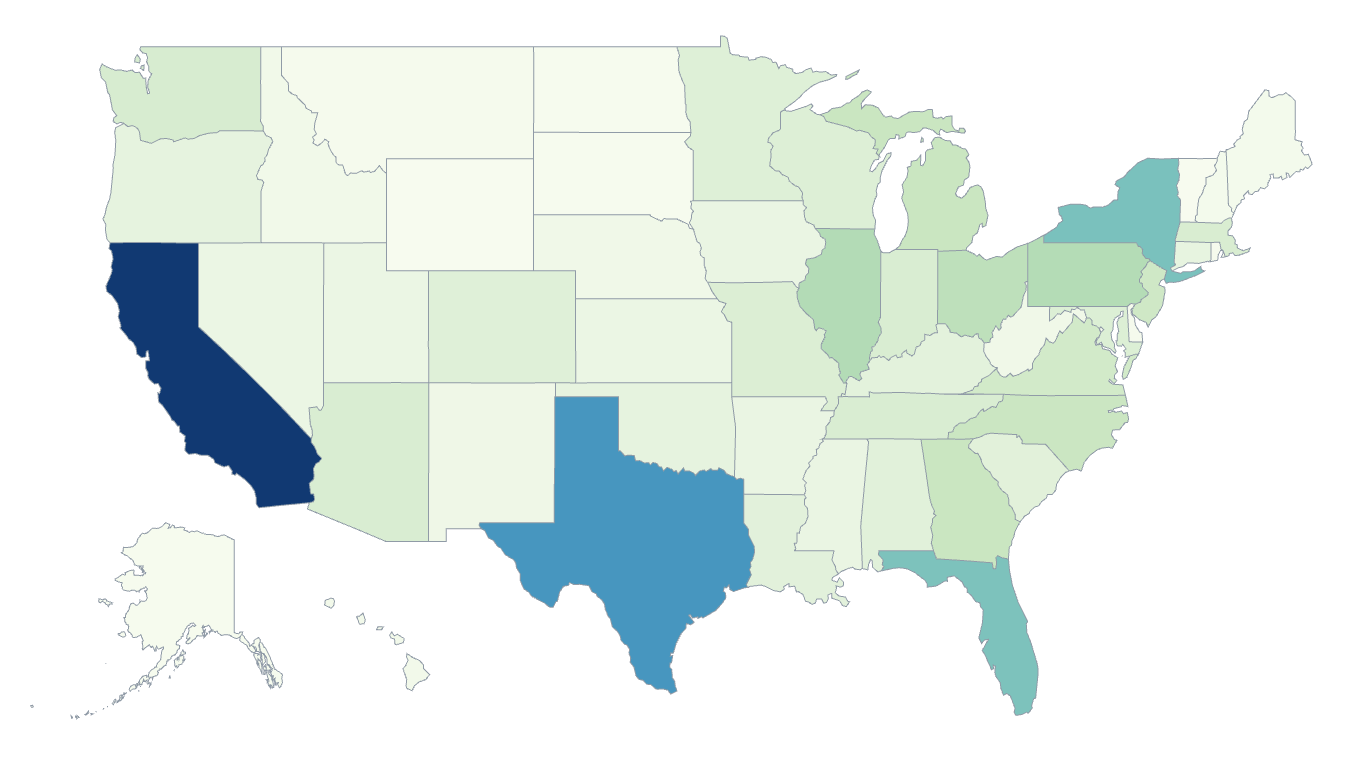
colorScale=bluegreen

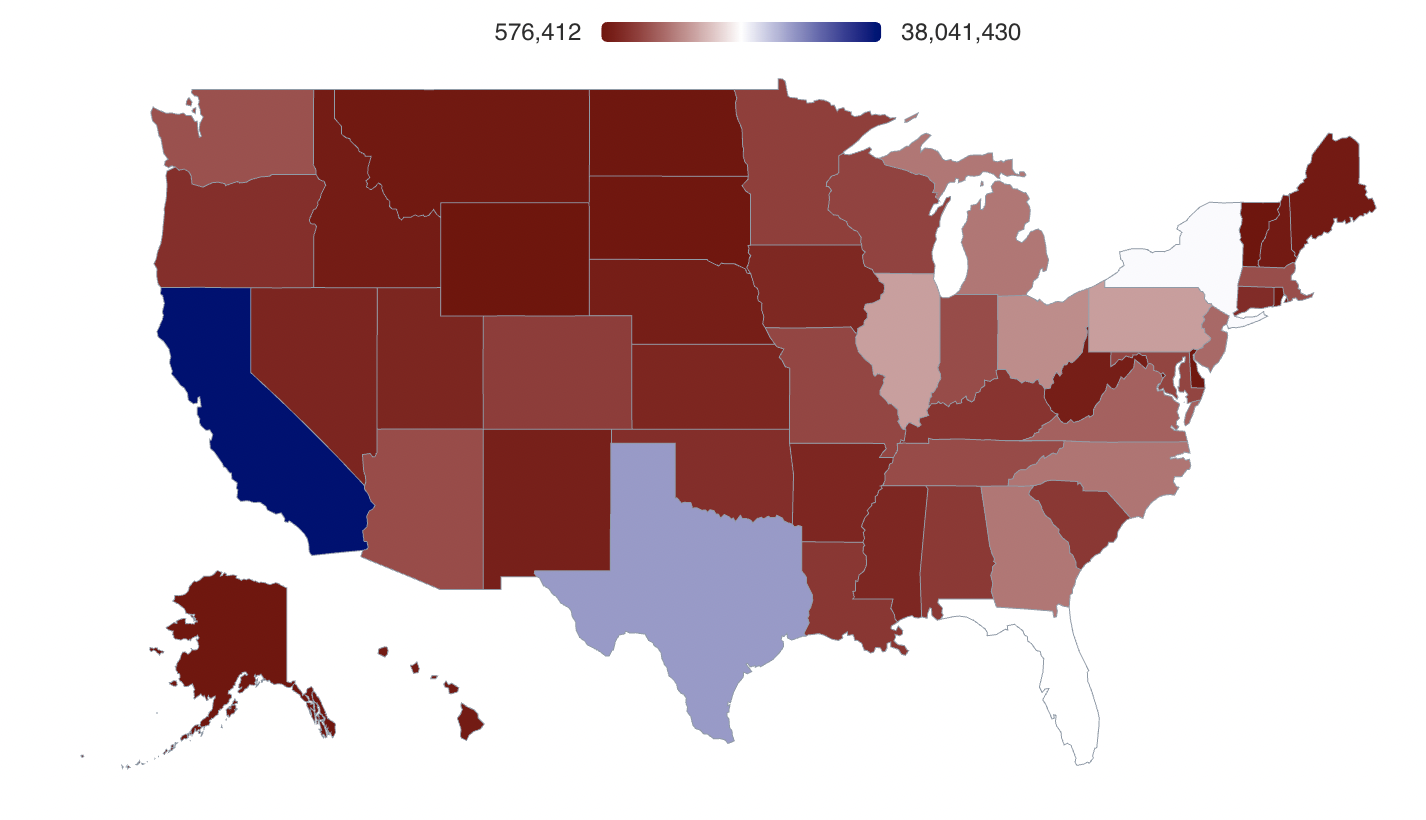
Custom Color Scale
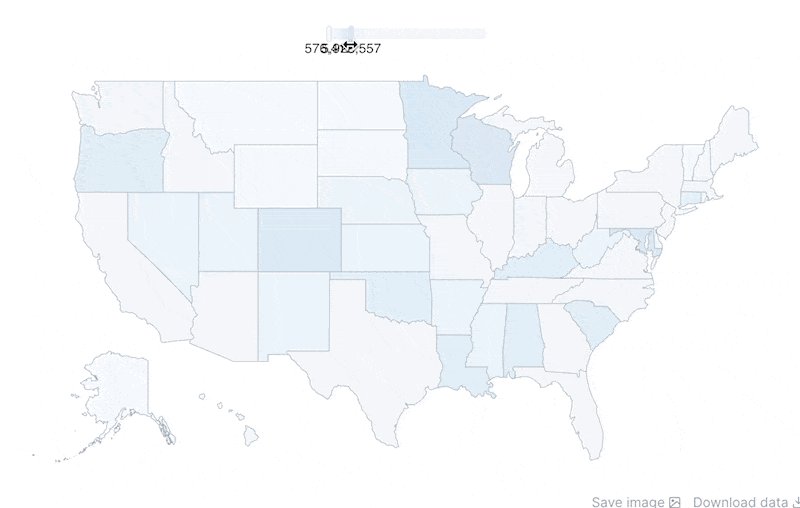
<USMap data={state_pop} state=name value=population colorPalette={['maroon','white','#1c0d80']} legend=true />

Legend
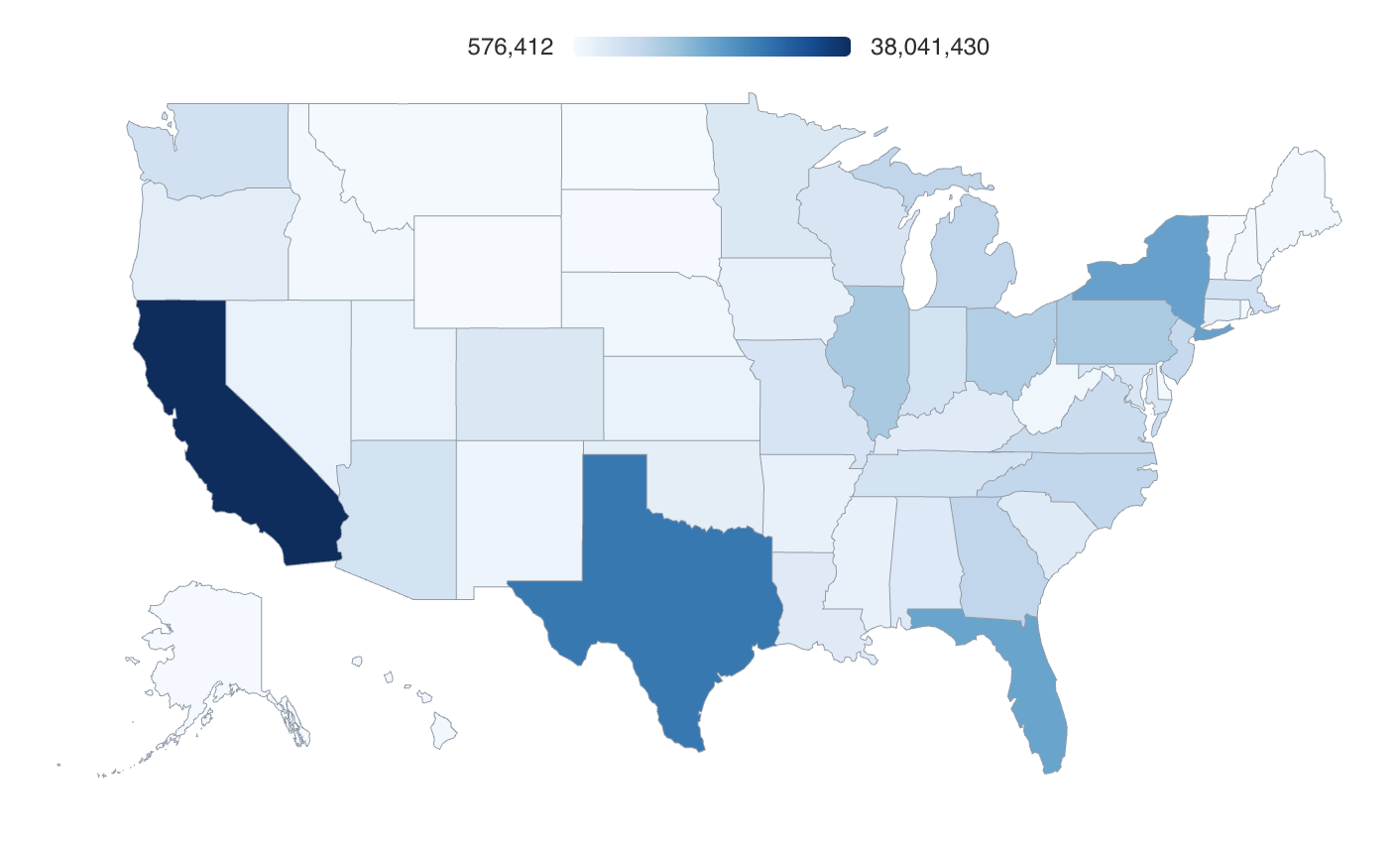
Default
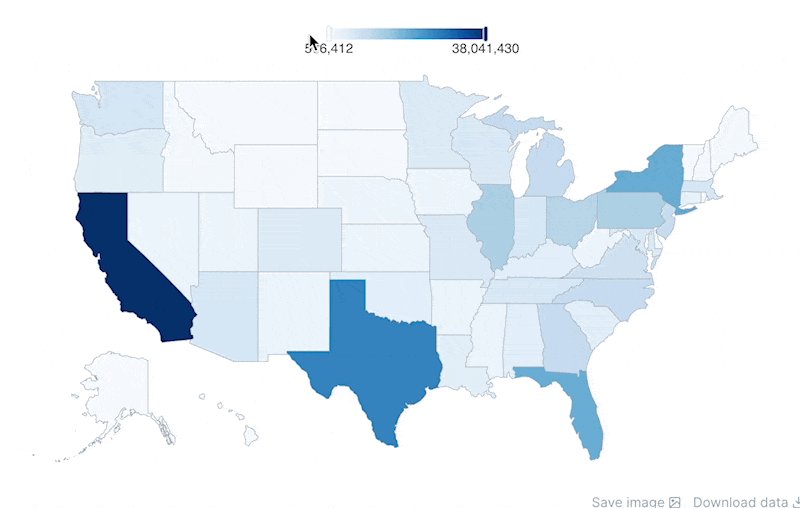
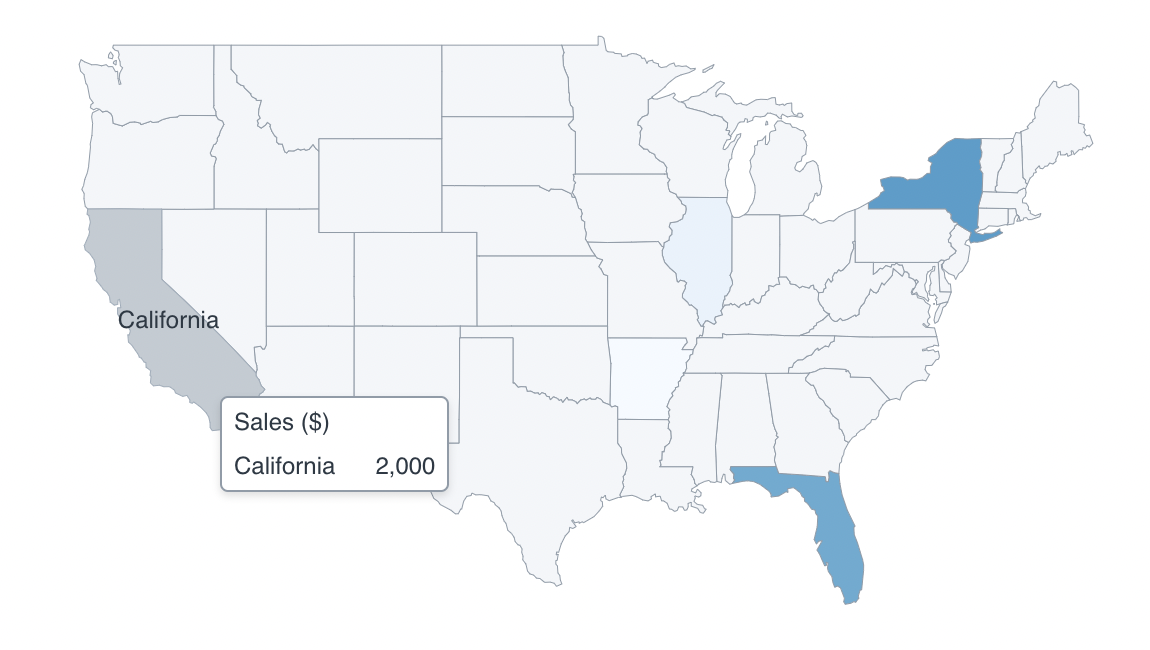
<USMap data={state_pop} state=name value=population legend=true />

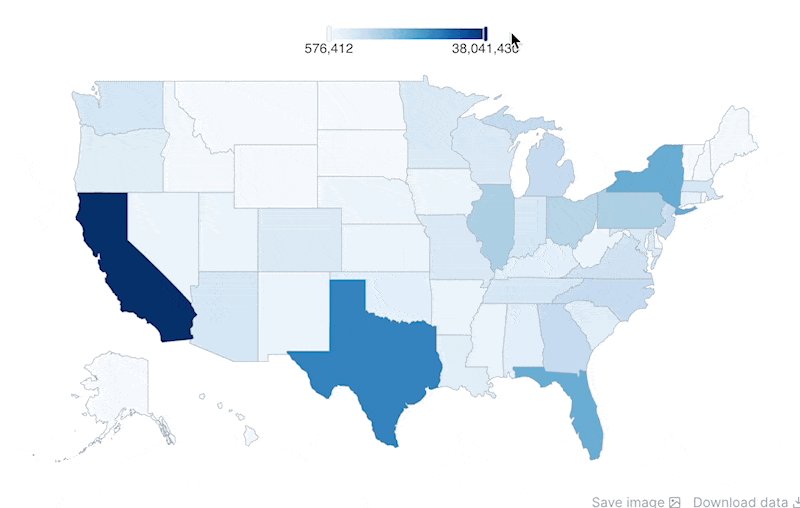
With Filter
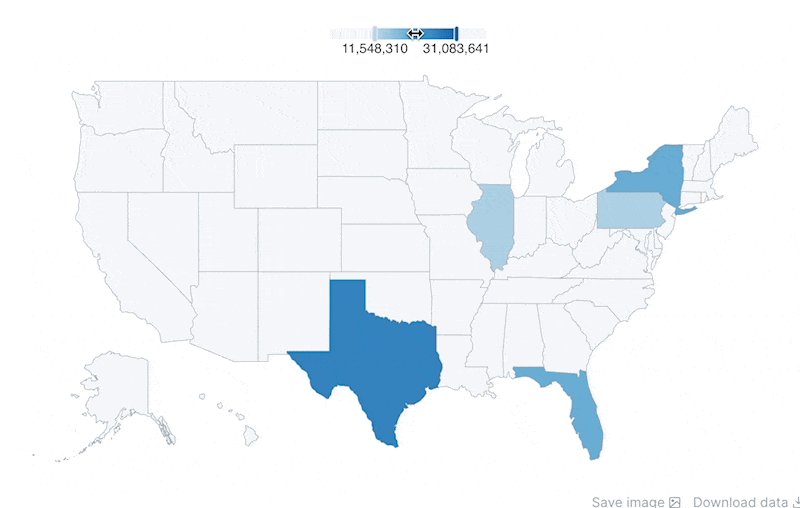
<USMap data={state_pop} state=name value=population colorPalette={['maroon','white','#1c0d80']} legend=true filter=true />

Links
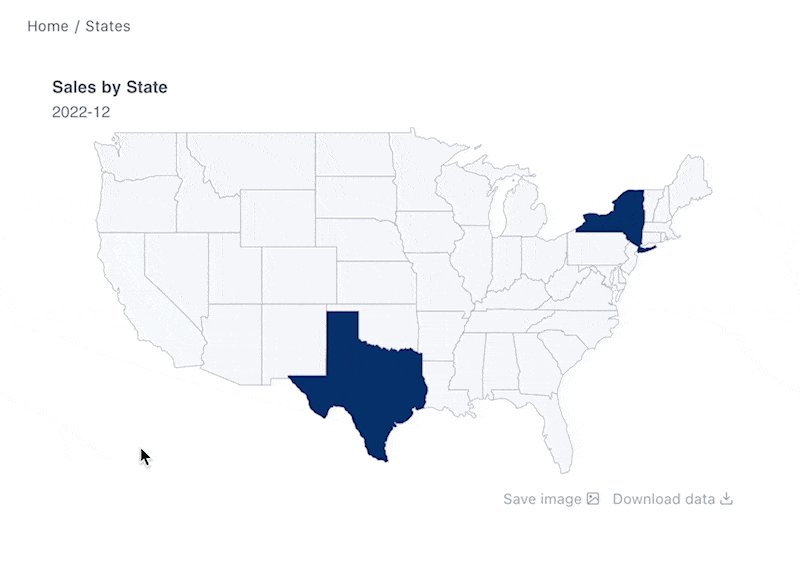
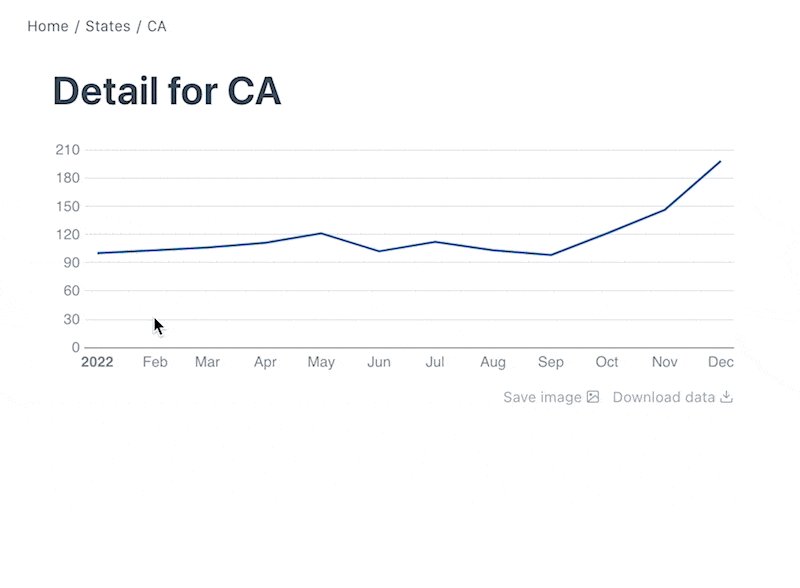
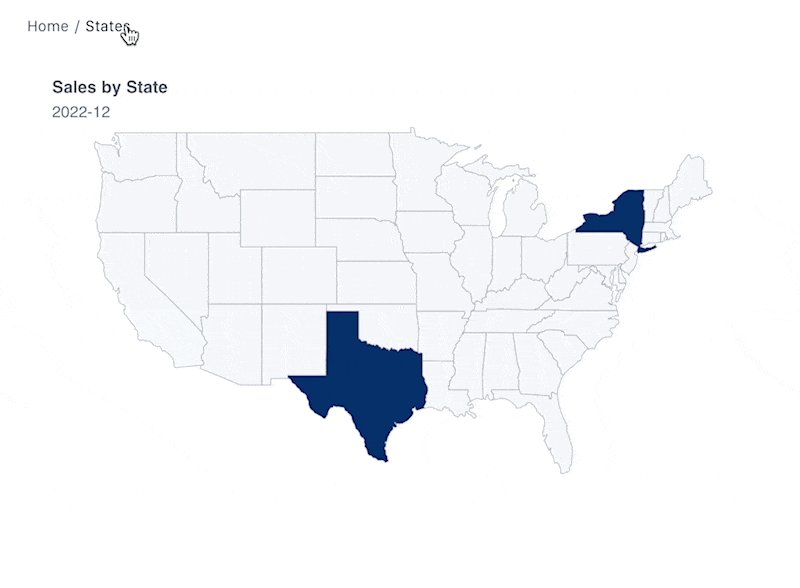
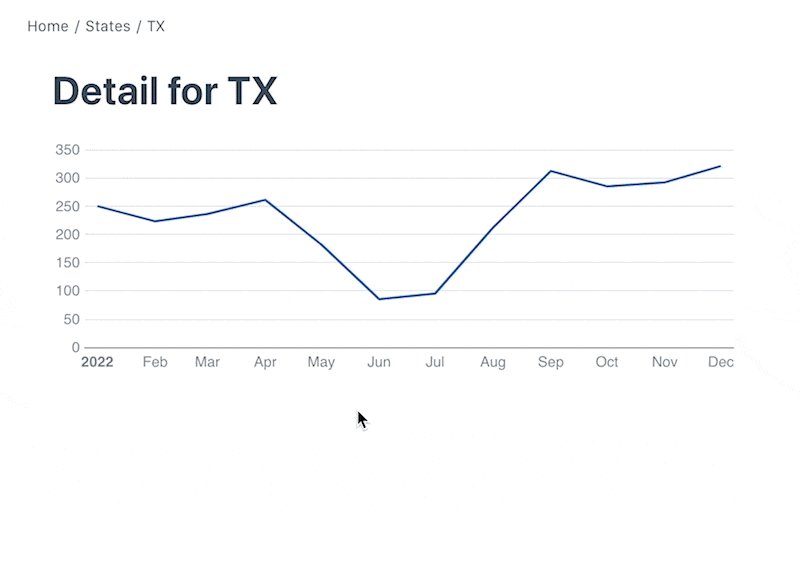
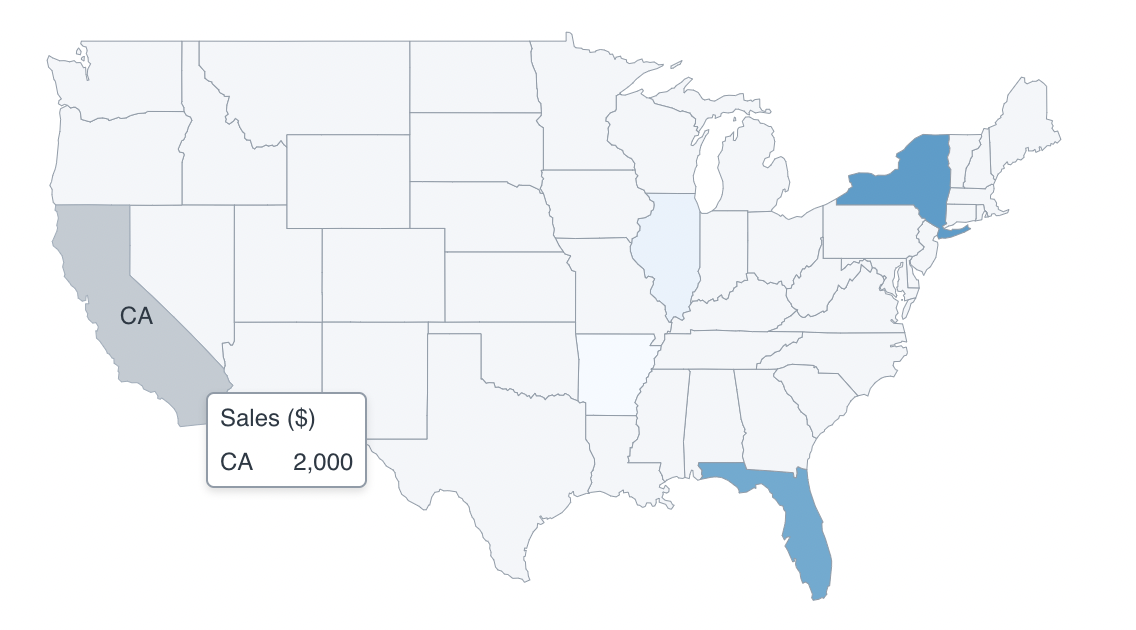
<USMap data={state_current} state=state value=value abbreviations=true link=state_link title="Sales by State" subtitle="{most_recent_month[0].month}" />

Full State Names
<USMap data={map_data} state=state_name value=sales_usd />

State Abbreviations
<USMap data={map_data} state=state_abbrev value=sales_usd abbreviations=true />

Options
Data
data
REQUIRED
Query name, wrapped in curly braces
- Options:
- query name
state
REQUIRED
Column to be used as the name for each state
- Options:
- column name
abbreviations
If true, map will look for two letter abbreviations rather than full names
Options:
- Default:
- false
value
REQUIRED
Column to be used as the value determining the colour of each state
- Options:
- column name
colorScale
Colour scale to be used. To use a custom color palette, see the `colorPalette` prop
Options:
- Default:
- blue
colorPalette
Custom color palette to use for setting state colors. Overrides `colorScale`. E.g.,
{['#cf0d06','#eb5752','#e88a87']}"- Options:
- array of color codes (can be CSS, hex, RGB, HSL)
min
Minimum value for the colour scale. Anything below the minimum will be shown in the same colour as the min value
- Options:
- number
max
Maximum value for the colour scale. Anything above the maximum will be shown in the same colour as the max value
- Options:
- number
title
Title appearing above the map. Is included when you click to save the map image
- Options:
- string
subtitle
Subtitle appearing just above the map. Is included when you click to save the map image
- Options:
- string
link
Column containing links. When supplied, allows you to click each state on the map and navigate to the link
- Options:
- column name
fmt
Format to use for values (see available formats)
- Options:
- Excel-style format | built-in format | custom format
legend
Whether to show a legend at the top of the map
Options:
- Default:
- false
filter
Whether to include filter controls on the legend. Can only be used when legend = true
Options:
- Default:
- false
emptySet
Sets behaviour for empty datasets. Can throw an error, a warning, or allow empty. When set to `error`, empty datasets will block builds in `build:strict`. Note this only applies to initial page load - empty datasets caused by input component changes (dropdowns, etc.) are allowed.
Options:
- Default:
- error
emptyMessage
Text to display when an empty dataset is received - only applies when `emptySet` is `warn` or `pass`, or when the empty dataset is a result of an input component change (dropdowns, etc.).
- Options:
- string
- Default:
- No records
renderer
Which chart renderer type (canvas or SVG) to use. See ECharts' documentation on renderers.
Options:
- Default:
- canvas
Custom Echarts Options
echartsOptions
Custom Echarts options to override the default options. See reference page for available options.
- Options:
- {{exampleOption:'exampleValue'}}
seriesOptions
Custom Echarts options to override the default options for all series in the chart. This loops through the series to apply the settings rather than having to specify every series manually using `echartsOptions` See reference page for available options.
- Options:
- {{exampleSeriesOption:'exampleValue'}}
printEchartsConfig
Helper prop for custom chart development - inserts a code block with the current echarts config onto the page so you can see the options used and debug your custom options
Options:
- Default:
- false
Interactivity
connectGroup
Group name to connect this chart to other charts for synchronized tooltip hovering. Charts with the same `connectGroup` name will become connected
