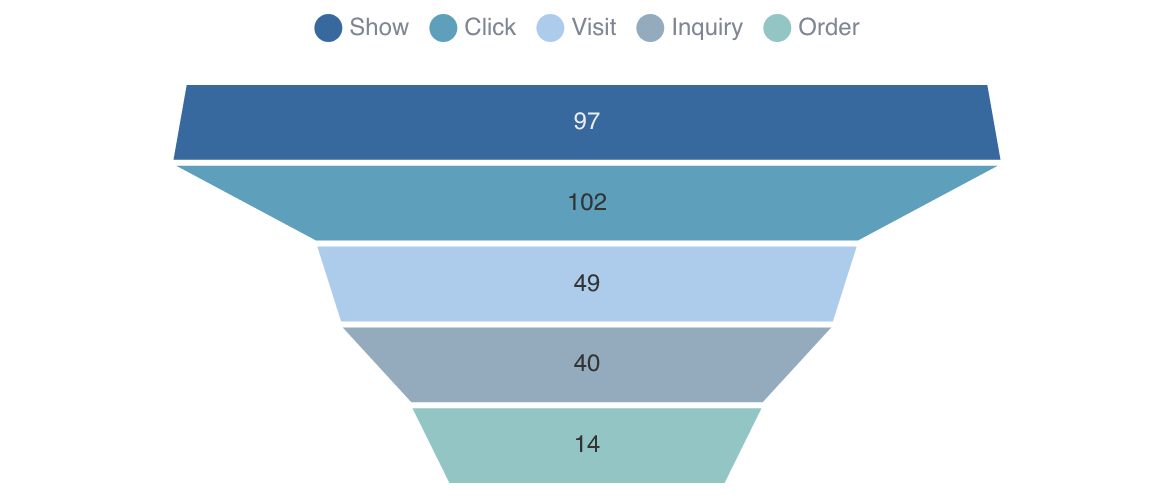
Funnel Chart

<FunnelChart data={query_name} nameCol=column_name valueCol=column_value />
Examples
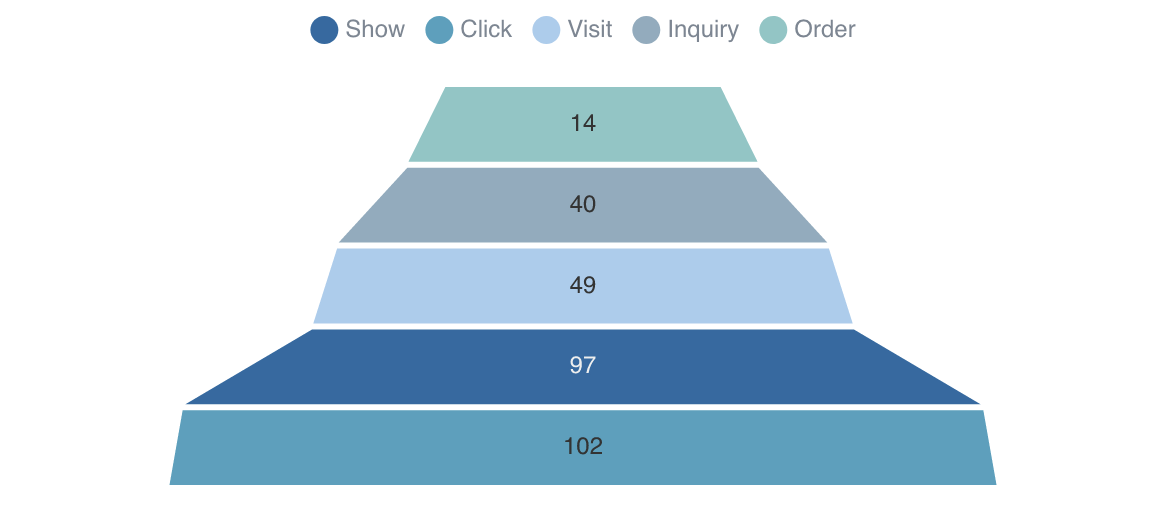
Ascending

<FunnelChart data={query_name} nameCol=column_name valueCol=column_value funnelSort=ascending />
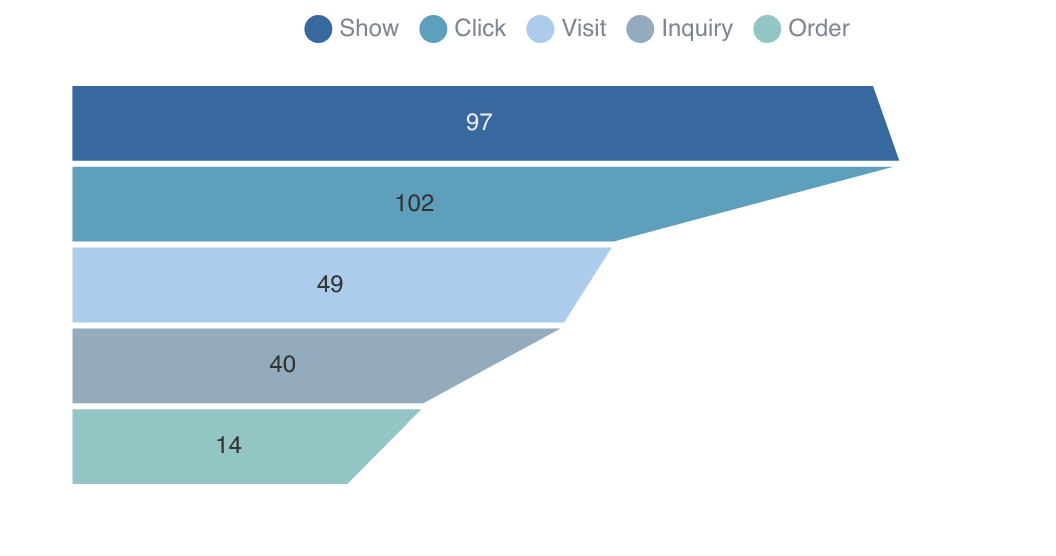
Alignment

<FunnelChart data={query_name} nameCol=column_name valueCol=column_value funnelAlign=left />
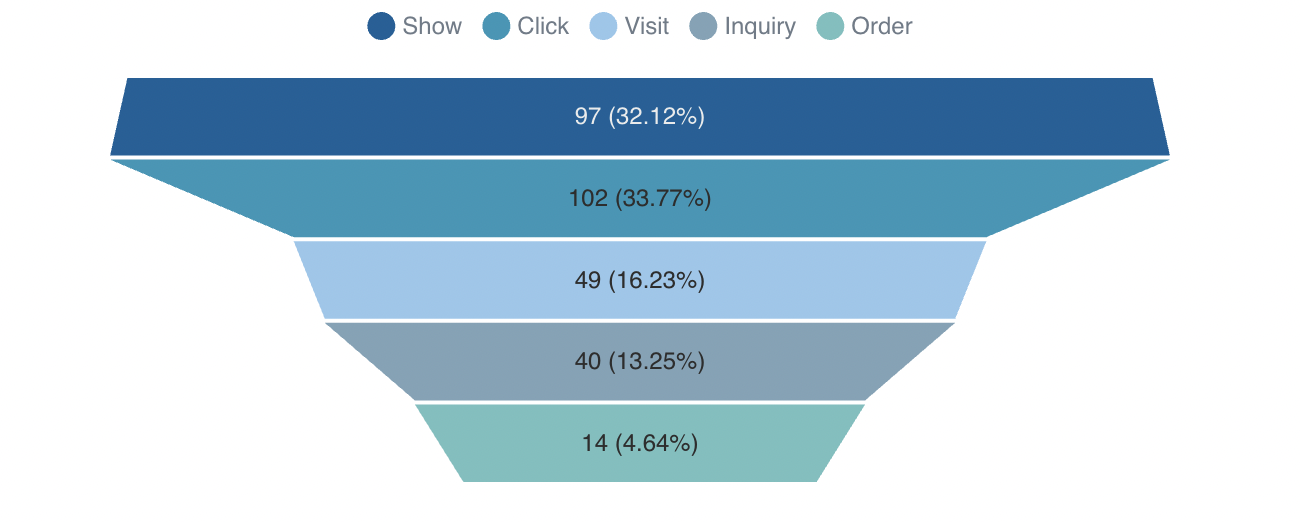
Show Percent Label

<FunnelChart data={query_name} nameCol=column_name valueCol=column_value showPercent=true />
Options
Data
data
REQUIRED
Query name, wrapped in curly braces
- Options:
- query name
nameCol
REQUIRED
Column to use for the name of the chart
- Options:
- column name
valueCol
REQUIRED
Column to use for the value of the chart
- Options:
- column name
emptySet
Sets behaviour for empty datasets. Can throw an error, a warning, or allow empty. When set to 'error', empty datasets will block builds in `build:strict`. Note this only applies to initial page load - empty datasets caused by input component changes (dropdowns, etc.) are allowed.
Options:
- Default:
- error
emptyMessage
Text to display when an empty dataset is received - only applies when `emptySet` is 'warn' or 'pass', or when the empty dataset is a result of an input component change (dropdowns, etc.).
- Options:
- string
- Default:
- No records
Formatting & Styling
valueFmt
Format to use for `valueCol` (see available formats)
- Options:
- Excel-style format | built-in format | custom format
outlineColor
Border color. Only accepts a single color.
- Options:
- CSS name | hexademical | RGB | HSL
- Default:
- transparent
outlineWidth
Border Width. It should be a natural number.
- Options:
- number
- Default:
- 1
labelPosition
Position of funnel item's label.
Options:
- Default:
- inside
showPercent
Show percentage in data labels
Options:
- Default:
- false
funnelSort
Data sorting of the chart.
Options:
- Default:
- none
funnelAlign
Alignment of funnel.
Options:
- Default:
- center
colorPalette
Array of custom colours to use for the chart. E.g.,
{['#cf0d06','#eb5752','#e88a87']}- Options:
- array of color strings (CSS name | hexademical | RGB | HSL)
- Default:
- built-in color palette
Chart
title
Chart title. Appears at top left of chart.
- Options:
- string
subtitle
Chart subtitle. Appears just under title.
- Options:
- string
legend
Turns legend on or off. Legend appears at top center of chart.
Options:
- Default:
- true
renderer
Which chart renderer type (canvas or SVG) to use. See ECharts' documentation on renderers.
Options:
- Default:
- canvas
Custom Echarts Options
echartsOptions
Custom Echarts options to override the default options. See reference page for available options.
- Options:
- {{exampleOption:'exampleValue'}}
seriesOptions
Custom Echarts options to override the default options for all series in the chart. This loops through the series to apply the settings rather than having to specify every series manually using `echartsOptions` See reference page for available options.
- Options:
- {{exampleSeriesOption:'exampleValue'}}
printEchartsConfig
Helper prop for custom chart development - inserts a code block with the current echarts config onto the page so you can see the options used and debug your custom options
Options:
- Default:
- false
Interactivity
connectGroup
Group name to connect this chart to other charts for synchronized tooltip hovering. Charts with the same `connectGroup` name will become connected
