Date Range
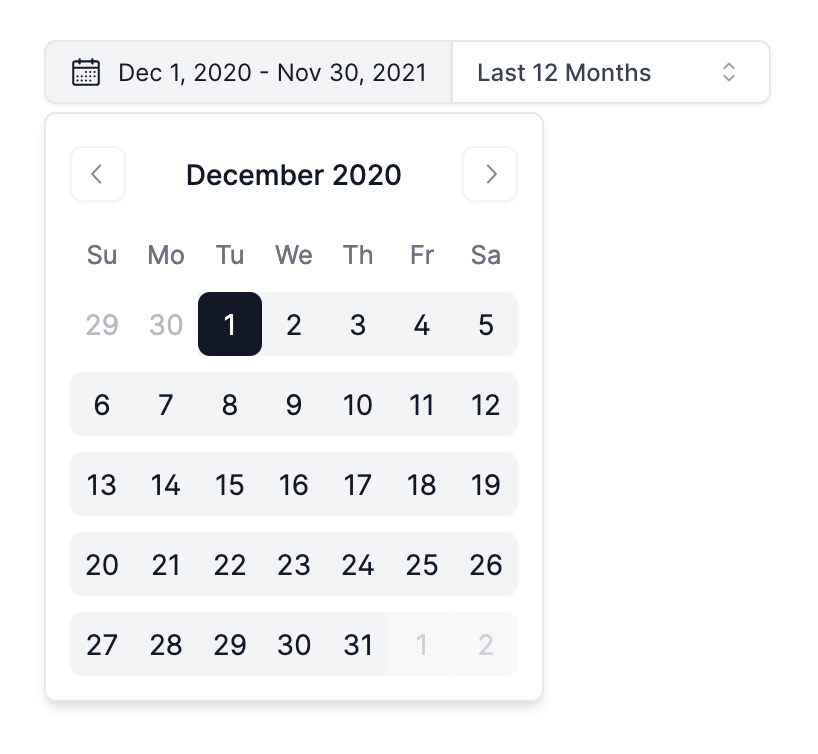
Creates a date picker that can be used to filter a query. The picker expands to show a calendar when clicked, and the user can pick a start and end date.
To see how to filter a query using an input component, see Filters.

<DateRange name=name_of_date_range data={query_name} dates=column_name />
Examples
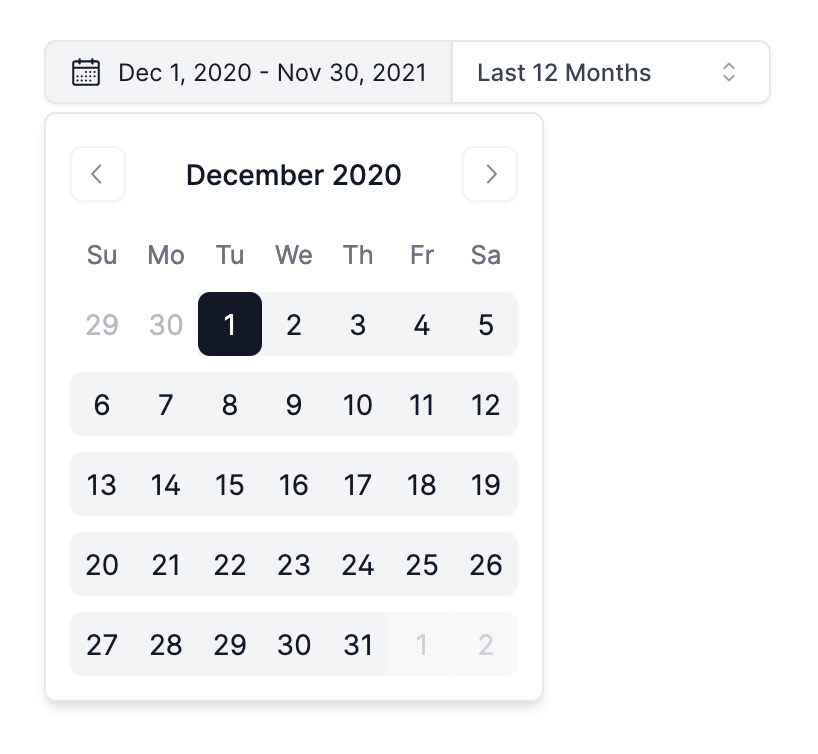
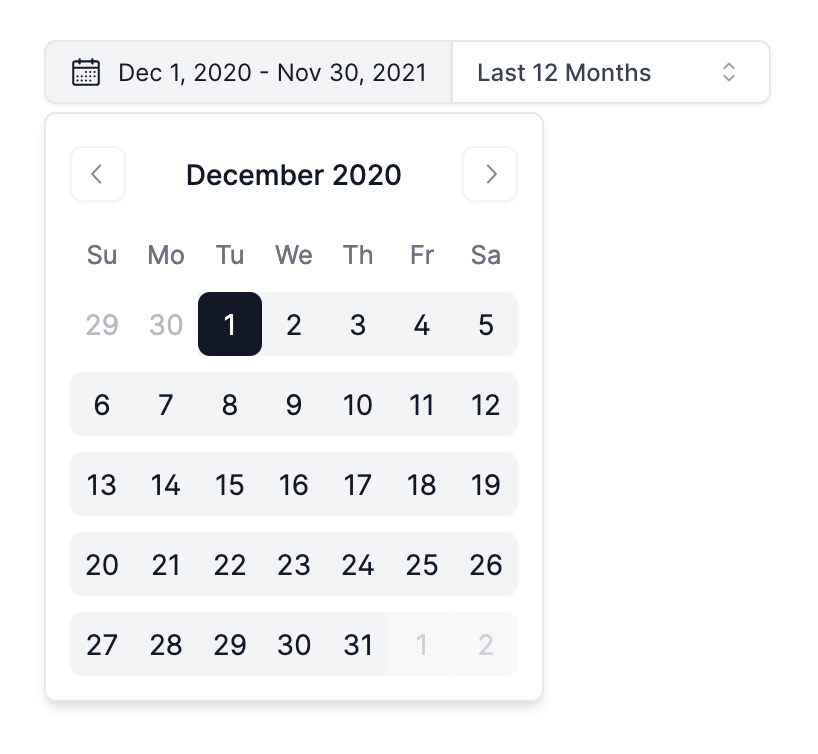
Using Date Range from a Query

<DateRange name=name_of_date_range data={query_name} dates=column_name />
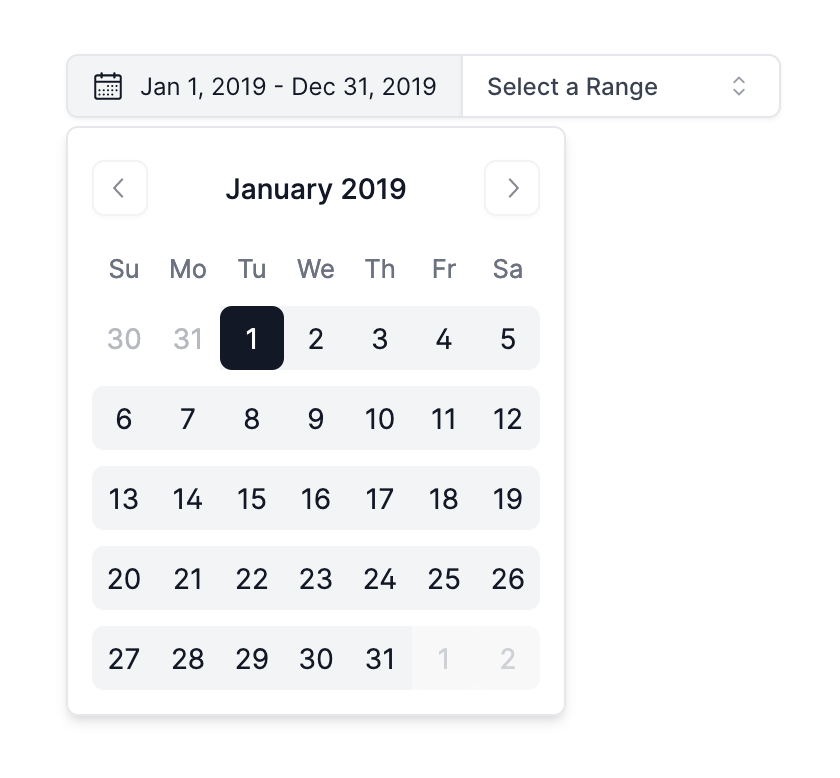
Manually Specifying a Range

<DateRange name=name_of_date_range start=2019-01-01 end=2019-12-31 />
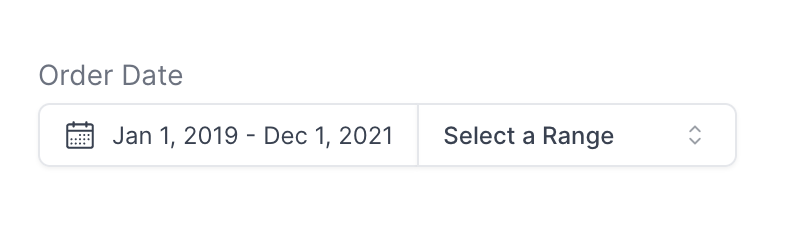
With a Title

<DateRange name=name_of_date_range data={query_name} dates=column_name title="Order Date" />
Visible During Print / Export

<DateRange name=name_of_date_range data={query_name} dates=column_name hideDuringPrint=false />
Filtering a Query
<DateRange name=name_of_date_range data={query_name} dates=column_name /> ```sql filtered_query select * from source_name.table where date_column between '${inputs.name_of_date_range.start}' and '${inputs.name_of_date_range.end}' ```
Options
name
REQUIRED
Name of the DateRange, used to reference the selected values elsewhere as {inputs.name.start or inputs.name.end
- Options:
- string
data
Query name, wrapped in curly braces
- Options:
- query name
dates
Column name from the query containing date range to span
- Options:
- column name
start
A manually specified start date to use for the range
- Options:
- string formatted YYYY-MM-DD
end
A manually specified end date to use for the range
- Options:
- string formatted YYYY-MM-DD
title
Title to display in the Date Range component
- Options:
- string
hideDuringPrint
Hide the component when the report is printed
Options:
