Calendar Heatmap

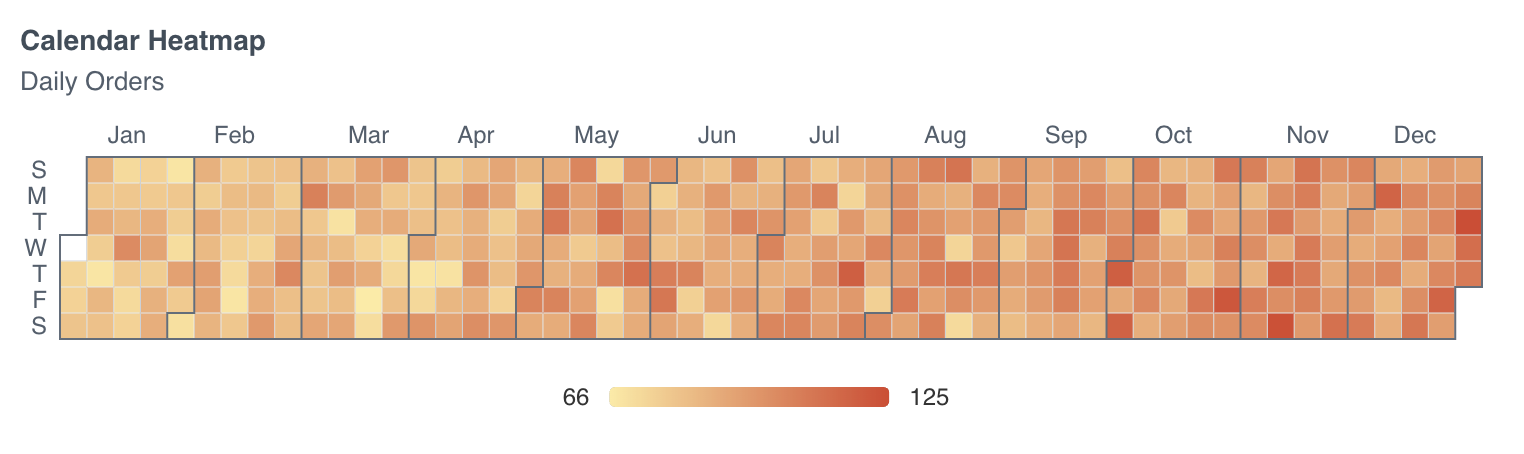
<CalendarHeatmap data={oneyear} date=date value=orders title="Calendar Heatmap" subtitle="Daily Orders" yearLabel=false />
Examples
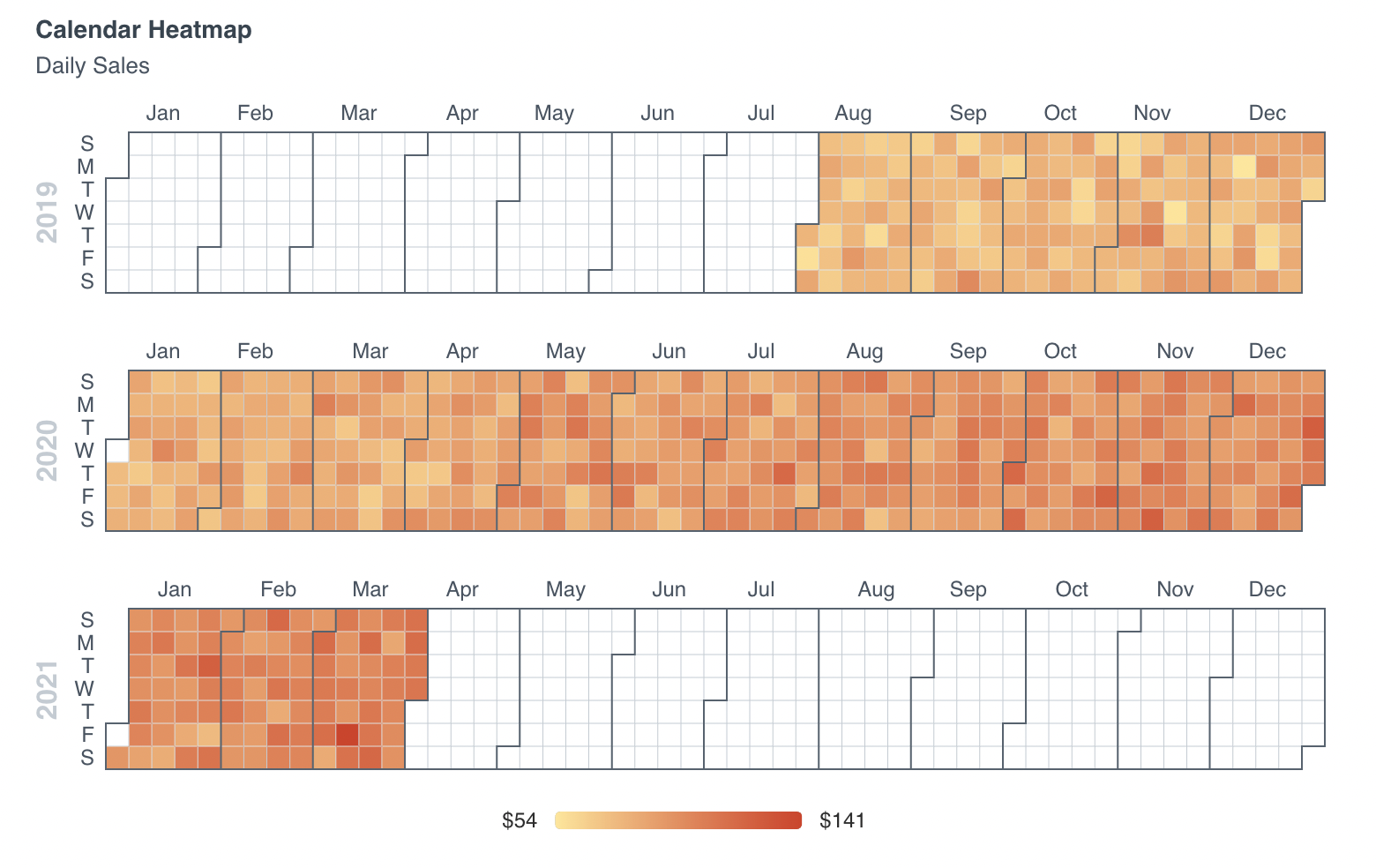
Multi-year Calendar Heatmap

<CalendarHeatmap data={orders_by_day} date=date value=orders title="Calendar Heatmap" subtitle="Daily Sales" />
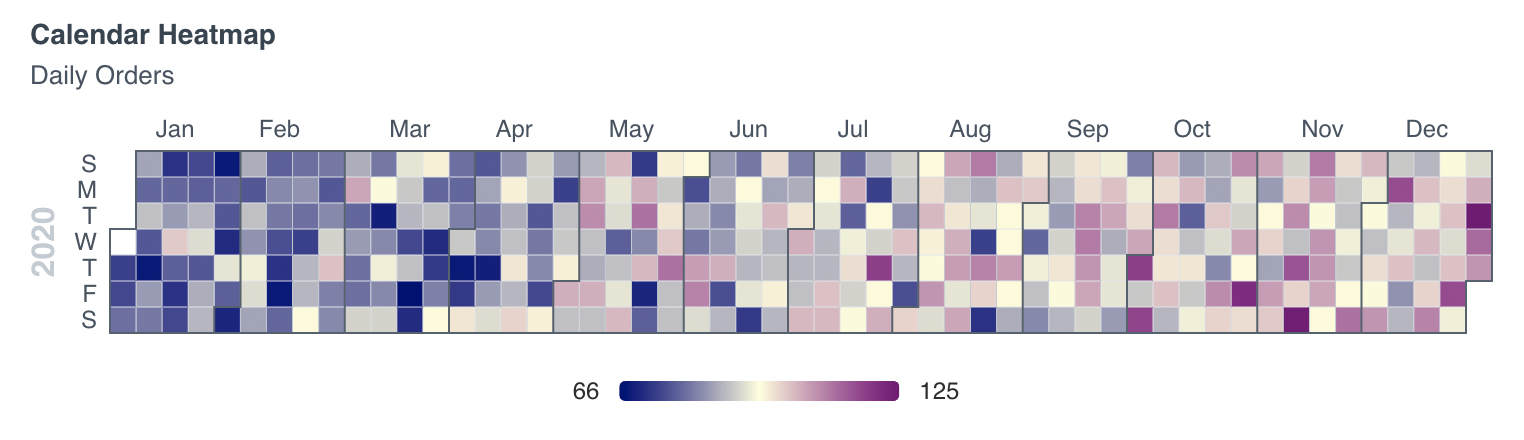
Custom Color Palette

<CalendarHeatmap data={oneyear} date=date value=orders title="Calendar Heatmap" subtitle="Daily Orders" colorPalette={['navy', 'lightyellow', 'purple']} />
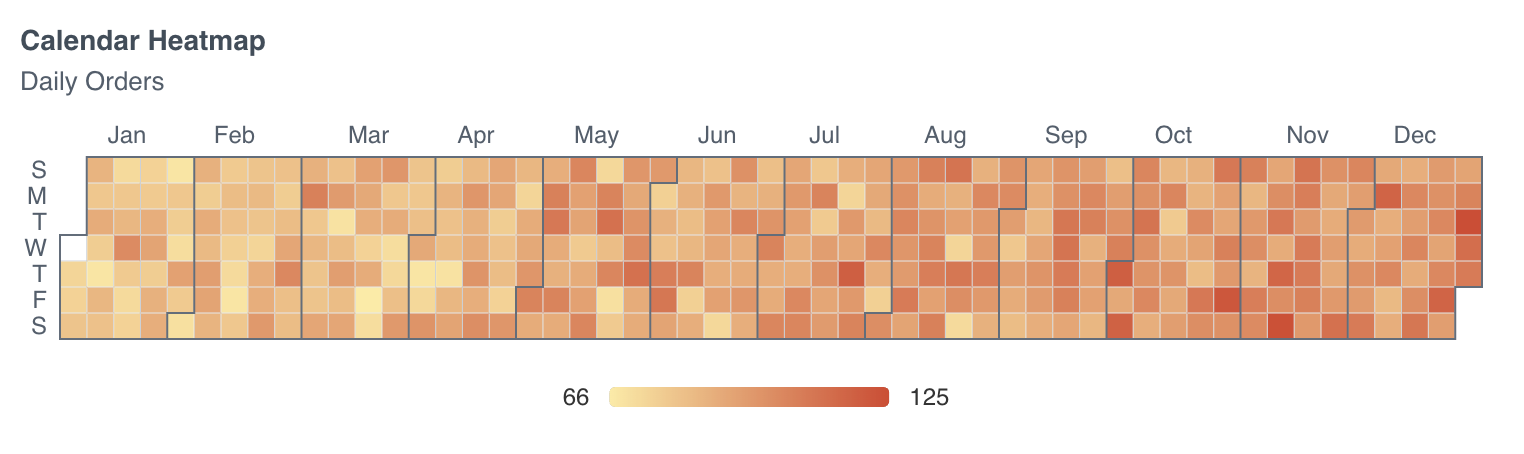
Without Year Label

<CalendarHeatmap data={oneyear} date=date value=orders title="Calendar Heatmap" subtitle="Daily Orders" yearLabel=false />
Options
Data
data
REQUIRED
Query name, wrapped in curly braces
- Options:
- query name
date
REQUIRED
Date column to use for the calendar
- Options:
- column name
value
REQUIRED
Numeric column to use for the y-axis
- Options:
- column name
min
Minimum number for the calendar heatmap's color scale
- Options:
- number
- Default:
- min of value column
max
Maximum number for the calendar heatmap's color scale
- Options:
- number
- Default:
- max of value column
emptySet
Sets behaviour for empty datasets. Can throw an error, a warning, or allow empty. When set to 'error', empty datasets will block builds in `build:strict`. Note this only applies to initial page load - empty datasets caused by input component changes (dropdowns, etc.) are allowed.
Options:
- Default:
- error
emptyMessage
Text to display when an empty dataset is received - only applies when `emptySet` is 'warn' or 'pass', or when the empty dataset is a result of an input component change (dropdowns, etc.).
- Options:
- string
- Default:
- No records
Formatting & Styling
colorPalette
Array of colors to form the gradient for the heatmap. Remember to wrap your array in curly braces.
- Options:
- array of color codes - e.g., colorPalette={['navy', 'white', '#c9c9c9']}
valueFmt
Format to use for value column (see available formats)
- Options:
- Excel-style format | built-in format name | custom format name
yearLabel
Turn on or off year label on left of chart
Options:
- Default:
- true
monthLabel
Turn on or off month label on top of chart
Options:
- Default:
- true
dayLabel
Turn on or off day label on left of chart
Options:
- Default:
- true
Chart
title
Chart title. Appears at top left of chart.
- Options:
- string
subtitle
Chart subtitle. Appears just under title.
- Options:
- string
chartAreaHeight
Minimum height of the chart area (excl. header and footer) in pixels. Adjusting the height affects all viewport sizes and may impact the mobile UX.
- Options:
- number
- Default:
- auto set based on y-axis values
legend
Turn on or off the legend
Options:
- Default:
- true
filter
Allow draggable filtering on the legend. Must be used with `legend=true`
Options:
- Default:
- false
renderer
Which chart renderer type (canvas or SVG) to use. See ECharts' documentation on renderers.
Options:
- Default:
- canvas
Custom Echarts Options
echartsOptions
Custom Echarts options to override the default options. See reference page for available options.
- Options:
- {{exampleOption:'exampleValue'}}
seriesOptions
Custom Echarts options to override the default options for all series in the chart. This loops through the series to apply the settings rather than having to specify every series manually using `echartsOptions` See reference page for available options.
- Options:
- {{exampleSeriesOption:'exampleValue'}}
printEchartsConfig
Helper prop for custom chart development - inserts a code block with the current echarts config onto the page so you can see the options used and debug your custom options
Options:
- Default:
- false
Interactivity
connectGroup
Group name to connect this chart to other charts for synchronized tooltip hovering. Charts with the same `connectGroup` name will become connected
