Dropdown
Creates a dropdown menu with a list of options that can be selected. The selected option can be used to filter queries or in markdown.
To see how to filter a query using a dropdown, see Filters.

<Dropdown data={query_name} name=name_of_dropdown value=column_name />
Examples
Dropdown using Options from a Query

<Dropdown data={query_name} name=name_of_dropdown value=column_name />
With a Title

<Dropdown data={query_name} name=name_of_dropdown value=column_name title="Select a Category" />
With a Default Value

<Dropdown data={query_name} name=name_of_dropdown value=column_name title="Select a Category" > <DropdownOption valueLabel="All Categories" value="%" /> </Dropdown>
Note that "%" is a wildcard character in SQL that can be used with where column_name like '${inputs.name_of_dropdown}' to return all values.
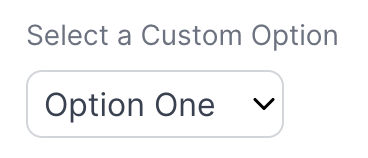
With Hardcoded Options

<Dropdown name=name_of_dropdown> <DropdownOption valueLabel="Option One" value="1" /> <DropdownOption valueLabel="Option Two" value="2" /> <DropdownOption valueLabel="Option Three" value="3" /> </Dropdown>
Alternative Labels

<Dropdown data={query_name} name=name_of_dropdown value=column_name label=column_name_containg_label />
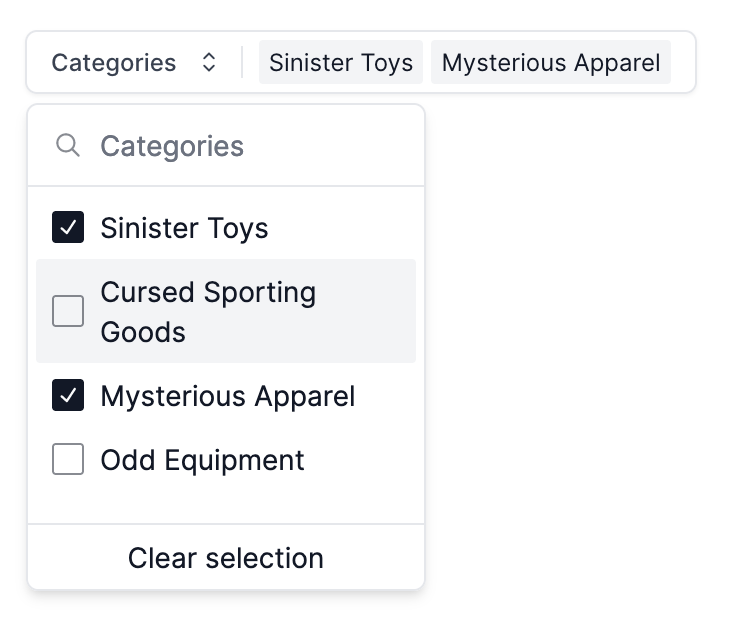
Multi-Select

<Dropdown data={query_name} name=name_of_dropdown value=column_name multiple=true /> ```sql filtered_query select * from source_name.table where column_name in ${inputs.name_of_dropdown.value} ```
Filtering a Query
<Dropdown data={query_name} name=name_of_dropdown value=column_name /> ```sql filtered_query select * from source_name.table where column_name like '${inputs.name_of_dropdown.value}' ```
Multiple defaultValues
<Dropdown data={query_name} name=name_of_dropdown value=column_name multiple=true defaultValue={['value1', 'value2']} /> ```sql filtered_query select * from source_name.table where column_name in '${inputs.name_of_dropdown.value}' ```
Dropdown
Options
name
REQUIRED
Name of the dropdown, used to reference the selected value elsewhere as {inputs.name.value}
data
Query name, wrapped in curly braces
- Options:
- query name
value
Column name from the query containing values to pick from
- Options:
- column name
multiple
Enables multi-select which returns a list
Options:
- Default:
- false
defaultValue
Value to use when the dropdown is first loaded. Must be one of the options in the dropdown. Arrays supported for multi-select.
- Options:
- value from dropdown | array of values e.g. {['Value 1', 'Value 2']}
noDefault
Stops any default from being selected. Overrides any set `defaultValue`.
- Options:
- boolean
- Default:
- false
disableSelectAll
Removes the `Select all` button. Recommended for large datasets.
- Options:
- boolean
- Default:
- false
label
Column name from the query containing labels to display instead of the values (e.g., you may want to have the drop-down use `customer_id` as the value, but show `customer_name` to your users)
- Options:
- column name
- Default:
- Uses the column in value
title
Title to display above the dropdown
- Options:
- string
order
Column to sort options by
- Options:
- column name
- Default:
- Uses the same order as the query in `data`
where
SQL where fragment to filter options by (e.g., where sales > 40000)
- Options:
- SQL where clause
hideDuringPrint
Hide the component when the report is printed
Options:
- Default:
- true
Options
The DropdownOption component can be used to manually add options to a dropdown. This is useful to add a default option, or to add options that are not in a query.
value
REQUIRED
Value to use when the option is selected
valueLabel
Label to display for the option in the dropdown
- Default:
- Uses the value
